티스토리 운영
오늘은 아침부터 기분이 좋다!
뭐! 별다른 것은 아니고 지금 연제 중인 제 블로그를 보고 도움이 된다며, 계속해서 포스팅해 달라는 요청이 들어왔다. 처음 블로그를 시작하면서 막막하고 답답한 마음을 그대로 녹여 나처럼 어려움을 겪고 있을 누군가에 조금이나마 도움이 되고자, 또한 나도 전문가가 아닌 이상 잊어버릴 수밖에 없는 HTML 편집기술과 노하우를 기록하는 목적으로 시작되었다. 더 나아가 블로그를 시작하면서 수익도 만들 수 있는 방법을 찾아 함께 공유하고 싶었다.
조금씩 발전해 나아가는 나 자신과 블로그를 보면서 더욱 힘이 된다.
잠시! 블로그를 읽어준 이웃님들께 감사를 표합니다.
글 제목 타이틀 상단부 설정
기본 Book Club 스킨은 심플하면서도 수익형 블로그를 목적으로 하는 블로그에게 인기 있는 스킨이다. 하지만 아쉬운 점이 있어 여러 부분을 편집하여 가독성을 높이는데 목표를 가진다.
가독성은 곧 우리의 수익과 연결된다는 점을 명심하자!
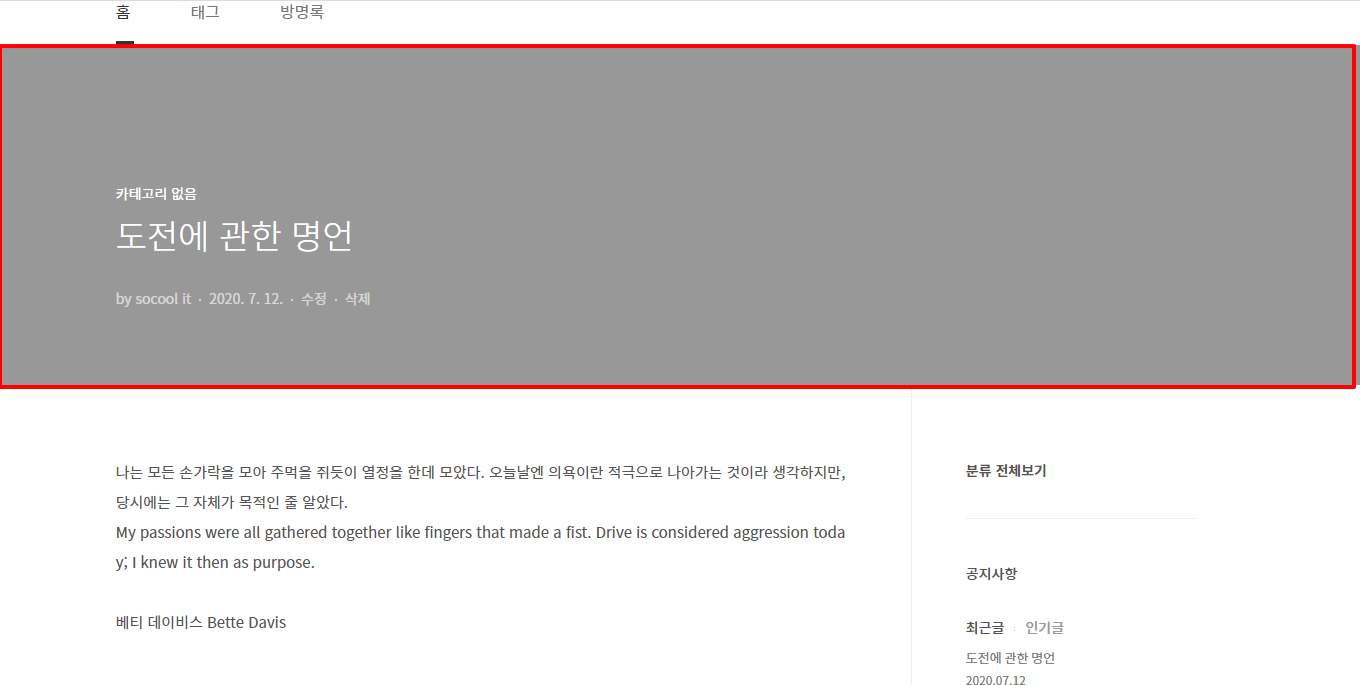
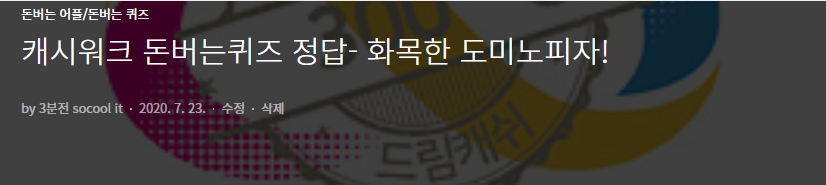
기본 Book Club 스킨의 타이틀 부분은 상당의 높이가 높다. 또한 글 제목도 작아서 오늘은 글 제목 타이틀 높이와 제목 크기 조절, 또한 글 제목 위치 및 배경 바탕화면 밝기까지 설정하겠다.
1. 글 제목 타이틀 높이 조절
아래 사진처럼 글 제목 타이틀 부분이 상당히 크고, 그에 반해 글 제목은 작은 것을 알 수 있다.

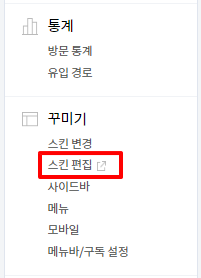
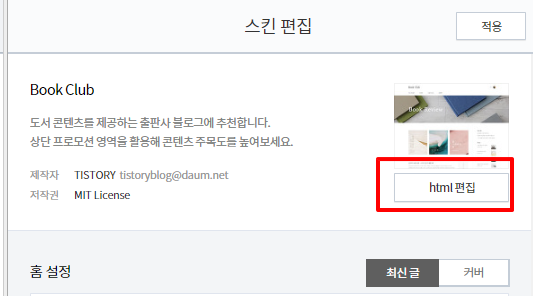
블로그 관리 홈- 꾸미기- 스킨 편집- html 편집 클릭


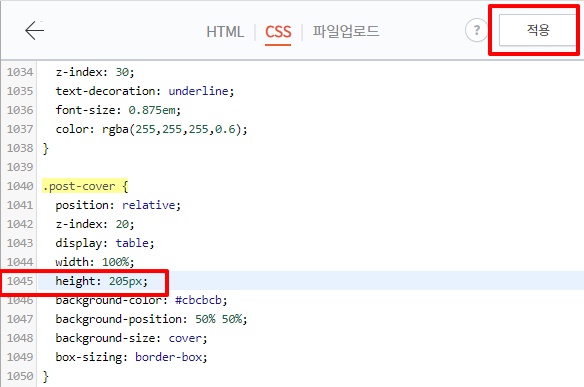
- Ctrl + F 키를 눌러 "_blog_link_. post-cover {"를 검색
- 또는 1045라인 height 340px를 height 205px 수정
- 적용

2. 글 배경 바탕화면 조절
배경 사진 어둡게 해서 글씨가 잘 보이도록 수정하기
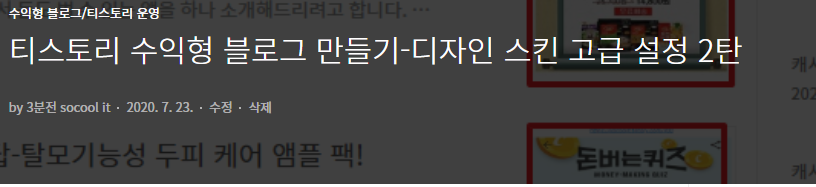
배경과 글자색이 별 차이가 없어서 제목이 잘 안 보일 때가 있다. 그래서 배경의 밝기를 낮춰서 글자의 가독성을 높이도록 한다.
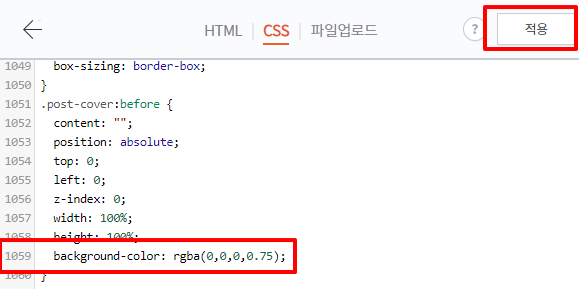
- Ctrl + F 키를 눌러 ". post-cover:before {"를 검색
- 또는 1059라인 background-color: rgba(0,0,0,0.25);를 background-color: rgba(0,0,0,0.75); 수정
- 0, 0, 0, 0.75 네 개 값을 조절할 수 있는데 앞에서부터 빨강(R), 초록(G), 파랑(B), 투명도(A) 순서다.
- 이 숫자는 크게 올 리면 어둡게, 낮게 쓰면 밝게 변한다.
- 적용

3. 글 제목 위치 설정
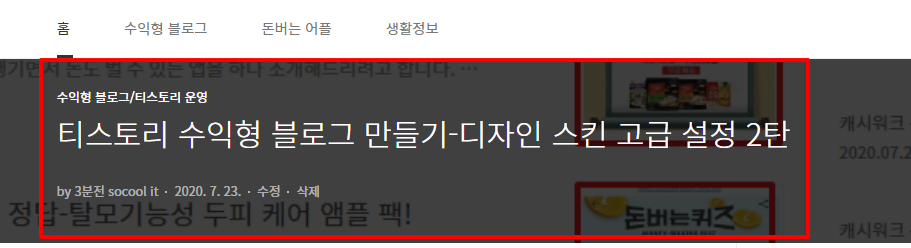
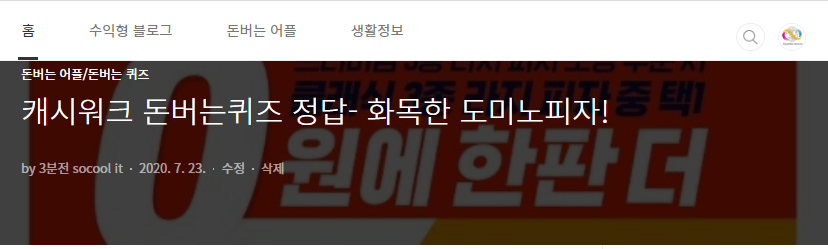
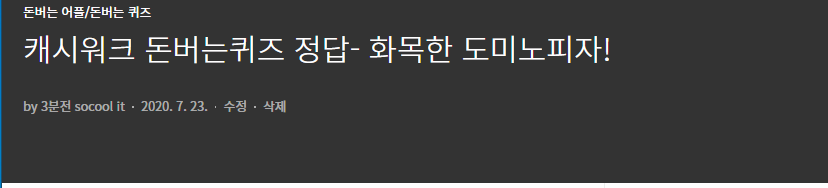
지금까지 순서대로 수정을 했다면 아래의 그림처럼 보일 것이다.
하지만 글 제목의 위치가 약간의 차이를 보인다.
이 점을 수정해서 보기 좋게 가운데에 위치하도록 수정하겠다.

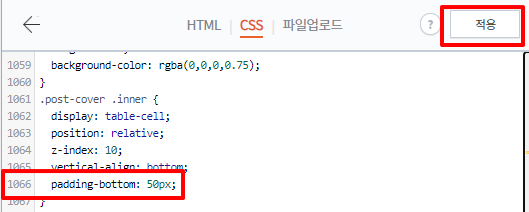
- Ctrl + F 키를 눌러 ". post-cover .inner {"를 검색
- 또는 1066라인 padding-bottom 78px를 padding-bottom 50px 수정
- 숫자를 올릴수록 위로가고, 낮출수록 아래로 내려간다.
- 적용

- 변경 확인

4. 글 제목 글자 크기 설정
글자 크기를 좀 굵게 만들어서 가독성을 높인다.

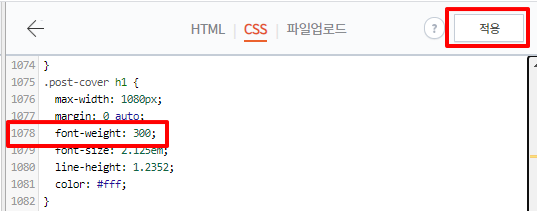
- Ctrl + F 키를 눌러 ". post-cover h1 {"를 검색
- 또는 1078라인 font-weight 300을 font-weight 300으로 수정
- 숫자가 올라갈수록 두꺼워진다.
- 적용
5. 글 제목 글자 간격(자간) 설정
글자간의 간격을 조절하여 폭을 좁힐 수 있다.
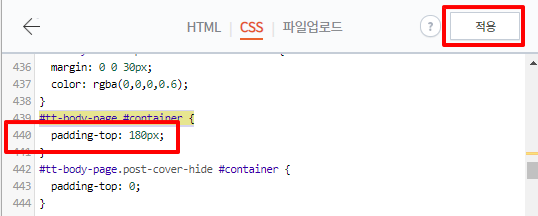
- Ctrl + F 키를 눌러 "#tt-body-page #container {"를 검색
- 또는 440라인 padding-top 339px를 padding-top 180px 수정
- 숫자를 올릴수록 넓어지고, 낮출수록 좁아진다.
- 적용

6. 글 배경 바탕화면 바꾸기 설정
타이틀 부분 배경 바탕화면은 대표이미지가 지정되어 나오는데 굳이 하지 않아도 상관없지만, 자신의 브랜드를 각인시키기 위해 고정을 배치할 수 있다.

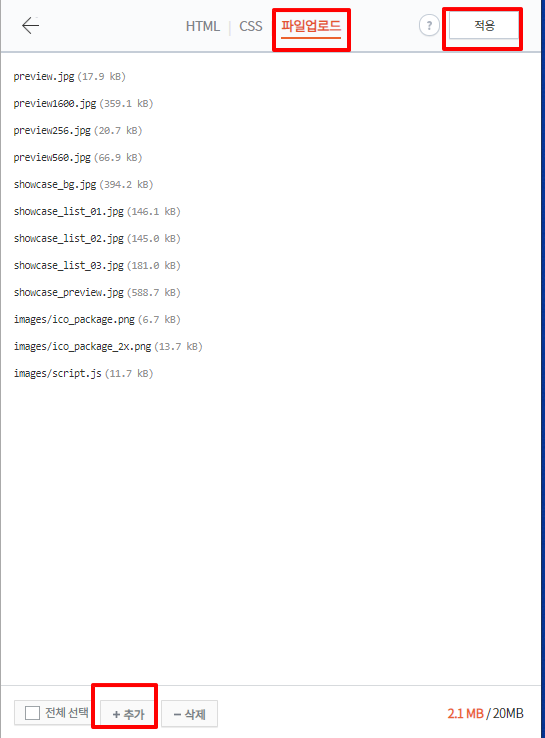
- 준비한 파일업로드 추가
- 이미지 사이즈는 가로 2000px 세로 220px로 준비한다.
- 제작 후 간단한 영문 파일명으로 저장한다.

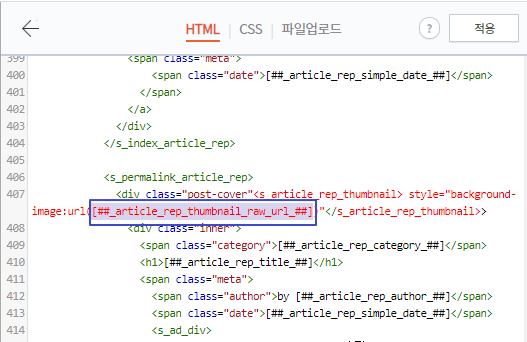
- Ctrl + F 키를 눌러 "article_rep_thumbnail"를 검색
- 또는 407라인 url('./images/타이틀변경이미지파일명.jpg');" 수정
예, url('./images/logo.jpg');"

- 아무 이미지도 넣고 싶지 않으면 url(none)"

- 적용

마무리
- 이번 포스팅은 수익형 블로그 운영을 위한 티스토리 수익형 블로그 만들기-디자인 스킨 고급 설정 3탄-글 제목 타이틀 상단부 설정에 대해 알아봤습니다.
- 다음 포스팅엔 긴 글 제목 타이틀 상단부 설정에 대하여 포스팅하겠습니다.
관련 글
2. 티스토리 수익형 블로그 만들기-블로그 이름 정하기 및 프로필 설정
3. 티스토리 수익형 블로그 만들기-블로그 초기 최적화 설정
마지막으로, 제 글을 끝까지, 읽어 주셔서 감사드립니다.
그래도 제 글이 도움이 되셨다면 공감과 댓글 부탁드립니다.
'수익형 블로그 > 티스토리 운영' 카테고리의 다른 글
| 티스토리 수익형 블로그 만들기- 검색 최적화을 위한 검색 등록 (0) | 2020.07.25 |
|---|---|
| 티스토리 수익형 블로그 만들기- 모바일 긴 제목 잘리는 현상 설정 4탄 (0) | 2020.07.24 |
| 티스토리 수익형 블로그 만들기-디자인 스킨 고급 설정 2탄 (5) | 2020.07.23 |
| 티스토리 수익형 블로그 만들기-디자인 스킨 고급 설정 1탄 (0) | 2020.07.23 |
| 티스토리 수익형 블로그 만들기-블로그 초기 최적화 설정 (0) | 2020.07.22 |





