티스토리 운영
디자인 스킨 고급 설정
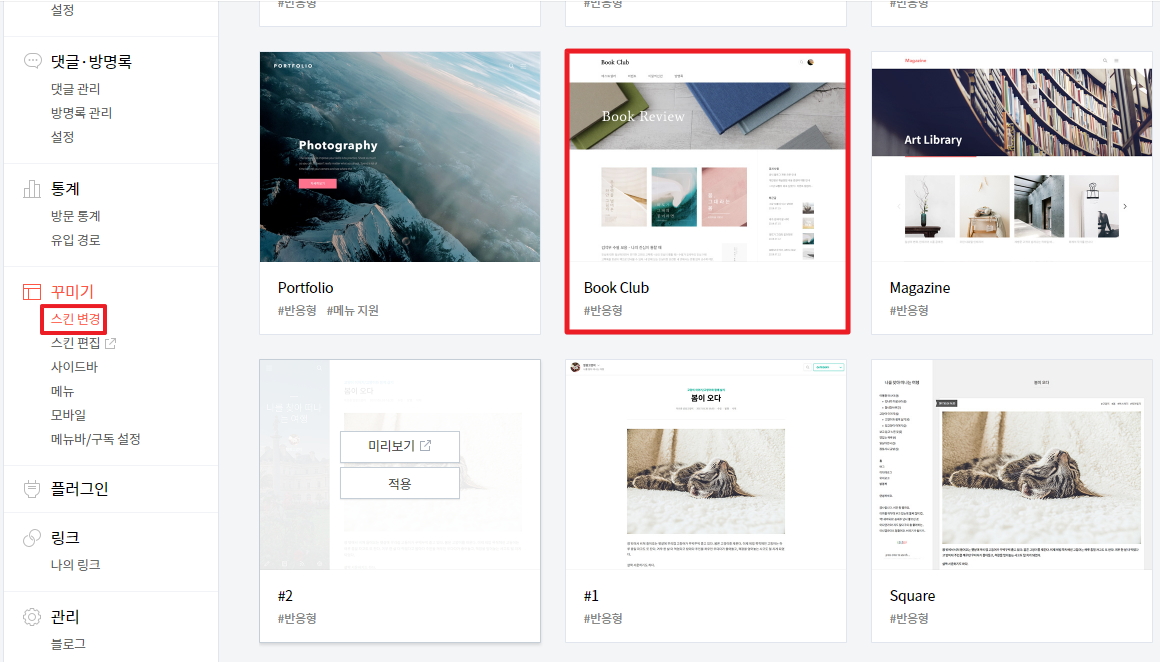
- 타이틀 입력부분- Book club 반응형 스킨(디자인)을 추천한다.
- 광고를 게재하는 많은 블로거들이 선호하는 구조이기 때문이다.
- 반응형이란? PC& 모바일의 해상도에 상관 없이 알아서 가로 사이즈가 최적화되어 출력되는 스킨을 의미한다.
- Book club 스킨을 추천하는 이유는 블로그 우측에 사이바가 있어 스킨 편집 통해 광고 배너을 삽입 할수 있기 때문이다.
티스토리 공식 반응형 북클럽 (book club) 스킨
- 스킨 변경은 블로그 관리 홈 -꾸미기에서 변경 가능하다.

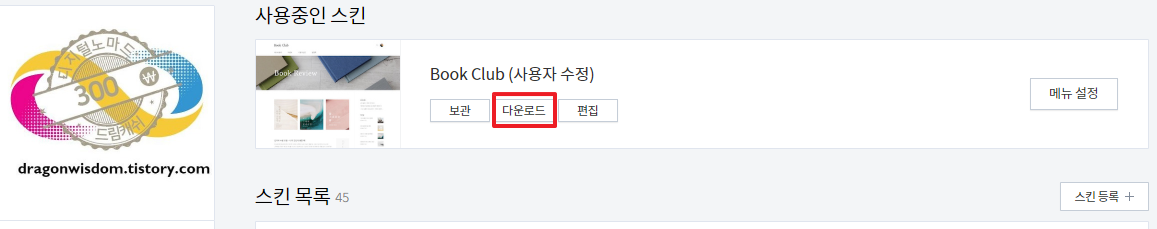
※ 기존 스킨은 꼭 다운로드하여 저장하 길 바란다.

1. 사이드바의 크기 늘리기
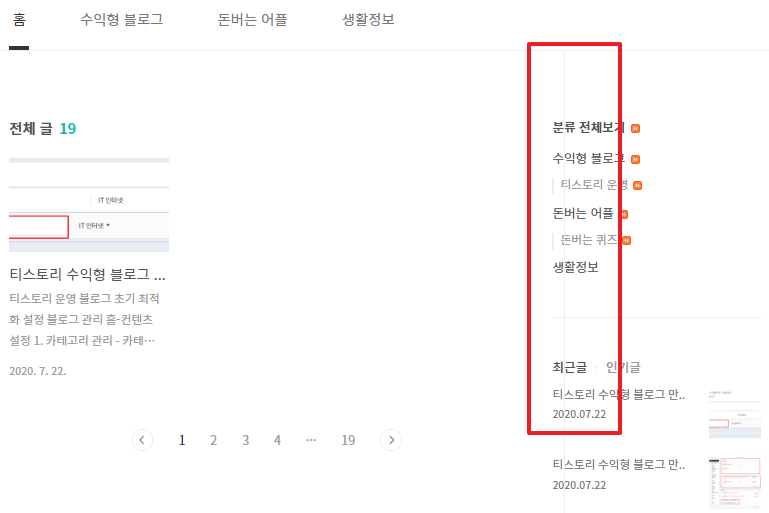
- 북클럽(Book club) 스킨의 장점은 우리가 사용해온 포털 사이트와 디자인이 비슷하여 익숙한 사이드바 깔끔하고 광고를 게재하기에 정말 좋은 모양이다. 하지만, 사이드바의 넓이가 작아 광고를 게재하기엔 불편하다.
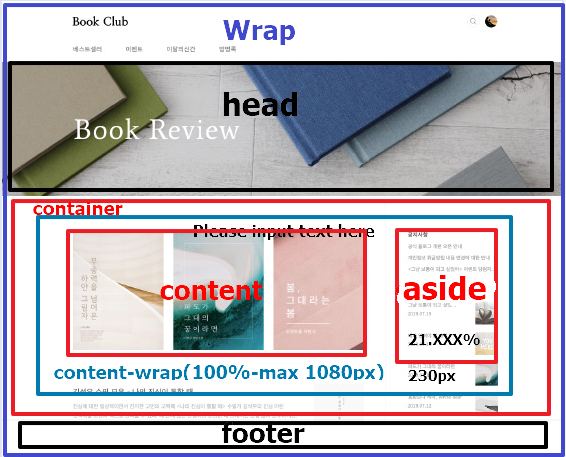
- 티스토리 북클럽(Book club) 스킨에서 제공하는 사이드바의 크기는 대략 가로 크기가 230px 정도이다.
- 구글에드센스에서 제공하는 효율적이고 선호하는 광고 내용을 보려면 사이드바의 사이즈는 300*600의 광고가 제일 좋다고 한다.
※ 구글에드센스 광고설정 가이드
https://support.google.com/adsense/answer/6002621?hl=ko
https://support.google.com/google-ads/answer/7031480?hl=ko
2. 북클럽 스킨의 기본 구조

3. Book Club-스킨 본문 사이즈 수정 방법
1. 사이드바의 크기를 300px 정도로 크기를 늘리기.
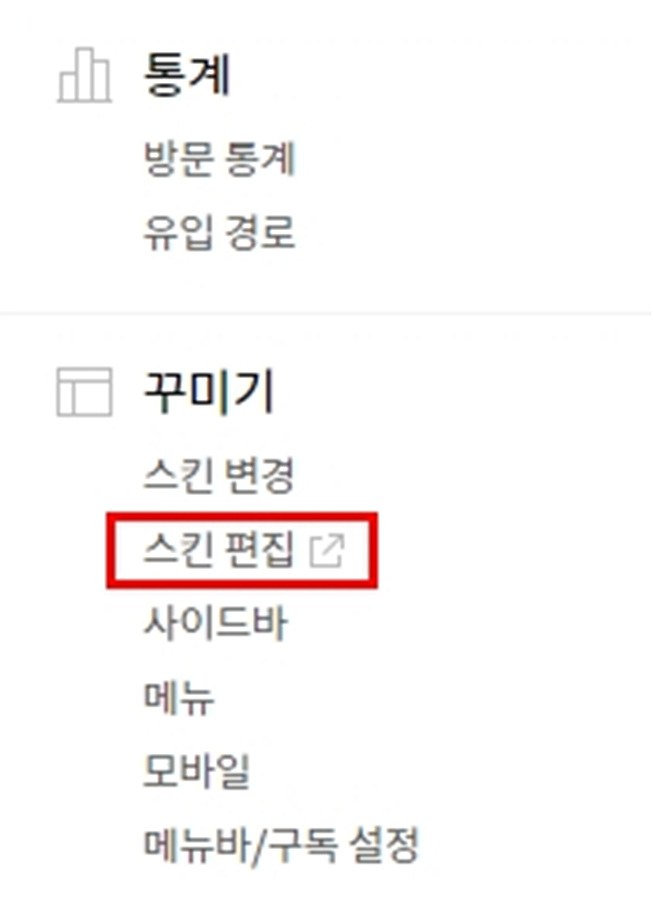
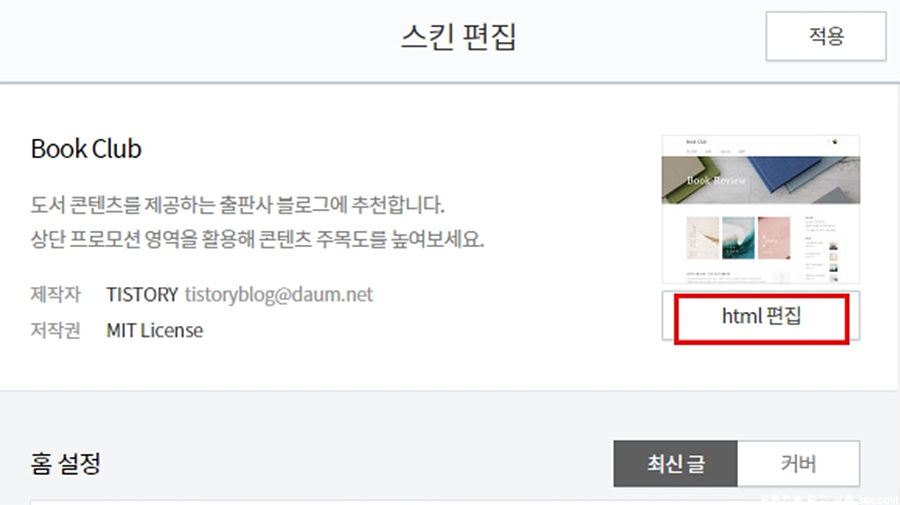
- 관리자 화면에서 꾸미기 - 스킨편집 을 클릭

- 스킨편집 화면이 나타나는데 여기서 오른쪽 상단에 "html 편집" 을 클릭

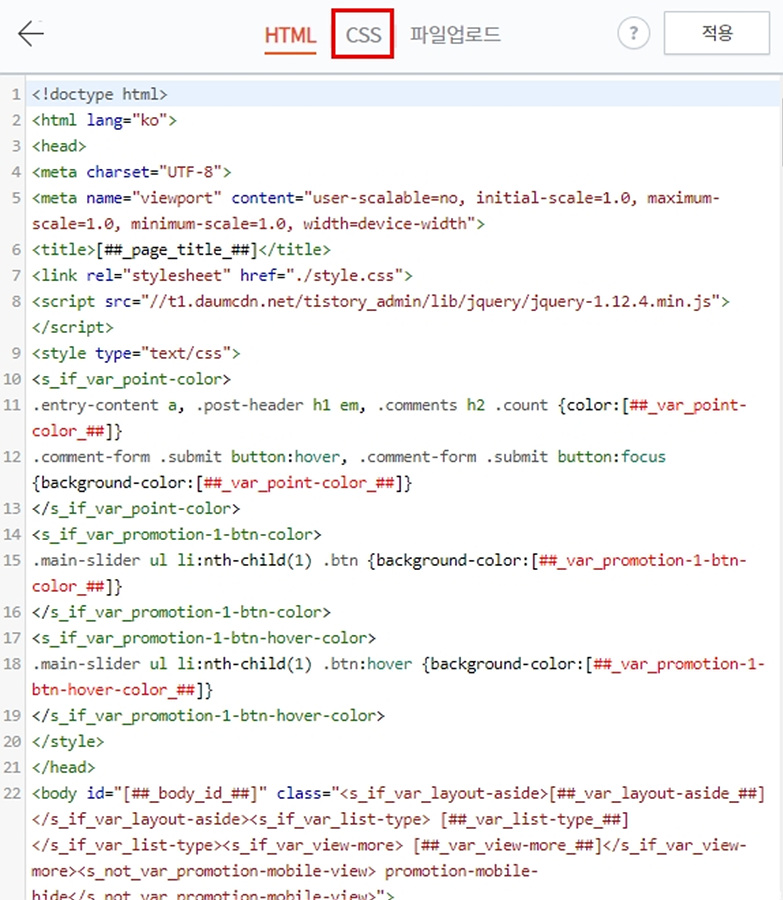
- HTML/CSS /파일다운로드 중 아래 그림과 같이 CSS를 클릭

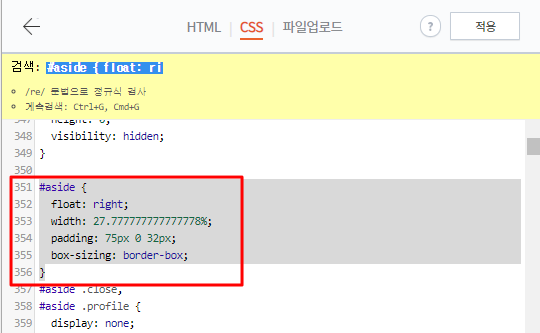
- Ctrl + F 키를 눌러
#aside {
float: right;
width: 21.296296296296296%;
padding: 75px 0 32px;
box-sizing: border-box;
}
검색 후 353라인 "width: 21.296296296296296%;" 이 부분을 "width: 27.777777777777778%"으로 수정. (소수점 15자리)

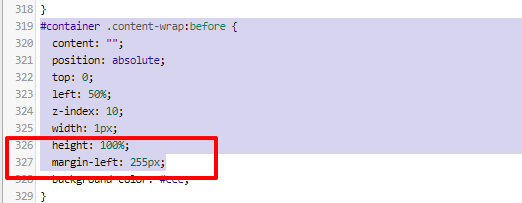
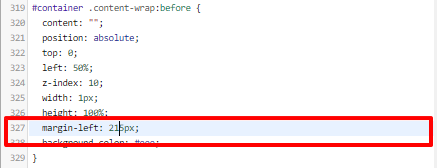
- 사이드바에 회색 세로 라인이 겹쳐진 부분 수정
319 #container .content-wrap:before {
320 content: "";
321 position: absolute;
322 top: 0;
323 left: 50%;
324 z-index: 10;
325 width: 1px;
326 height: 100%;
327 margin-left: 215px;
328 background-color: #eee;
329 }
- 327 라인 수정 margin-left: 255px; 를 margin-left: 215px;


- @media screen and (max-width:1080px) { <- 2359 라인"
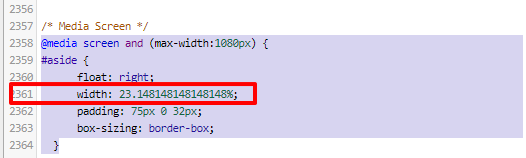
아래와 같이 위에서 설명한 #aside 부분을 복사해서 넣은 다음 width를 "23.148148148148148%"로 고쳐주세요.
( 250 / 1080 * 100 = 23.148148148148148148... )
@media screen and (max-width:1080px) {
#aside {
float: right;
width: 23.148148148148148%;
padding: 75px 0 32px;
box-sizing: border-box;
}
2. 사용자의 브라우저 크기가 1080px보다 작을때 사이드바 폭을 300px로 한다면 본문 크기가 작아지기 때문에 250px로 변경.
※ 검색 방법: Ctrl + F 키를 눌러 검색하거나, 왼쪽 숫자 라인 검색 (숫자라인은 조금씩 다를 수 있음)
- Ctrl + F 키를 눌러 먼저 "container-wrap" 을 검색하여, 314, 315 라인 max-width: 1080px를 max-width: 1080px 수정

- Ctrl + F 키를 눌러 media 를 검색 후 2357라인 Media Screen 관련 설정 항목들이 검색

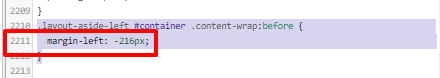
- 사이드바를 왼쪽으로 이동하면 사이드바 크기 회색 겹치는 부분 수정

- 2211라인 margin-left: -256px; -> margin-left: -216px 로 수정

- 오른쪽 상단의 "적용" 버튼을 눌러서 수정 내역을 저장
관련 글
2. 티스토리 수익형 블로그 만들기-블로그 이름 정하기 및 프로필 설정
3. 티스토리 수익형 블로그 만들기-블로그 초기 최적화 설정
마지막으로, 제 글을 끝까지, 읽어 주셔서 감사드립니다.
그래도 제 글이 도움이 되셨다면 공감과 댓글 부탁드립니다.
'수익형 블로그 > 티스토리 운영' 카테고리의 다른 글
| 티스토리 수익형 블로그 만들기-디자인 스킨 고급 설정 3탄 (2) | 2020.07.24 |
|---|---|
| 티스토리 수익형 블로그 만들기-디자인 스킨 고급 설정 2탄 (5) | 2020.07.23 |
| 티스토리 수익형 블로그 만들기-블로그 초기 최적화 설정 (0) | 2020.07.22 |
| 티스토리 수익형 블로그 만들기-블로그 이름 정하기 및 프로필 설정 (0) | 2020.07.22 |
| 티스토리 수익형 블로그 만들기-가입방법 (2) | 2020.07.16 |





