티스토리 운영
디자인 스킨 고급 설정 2탄
그동안 수익형 블로그를 운영하기 위해 검색엔진 최적화를 위한 기본적인 사항들을 진행 중이다.
에드센스를 통해 수익화를 하기 위해선 광고의 배치도 중요하다.
광고를 메인, 홈, 상세화면, 사이드바 영역에 어떻게 배치하느냐에 따라 블로그 수익이 차이가 많기 때문에 광고의 배치를 어떻게 자신의 글과 자연스럽게 나타나도록 할 것인지 고민과 테스트가 필요하다.
물론, 블로그의 설정은 어느 정도 중요하긴 하지만 결국 블로그는 광고를 위해서만 사용하는 것이 아닌, 자신의 브랜드을 만들고, 사업화하기 위한 질 좋은 컨텐츠가 중요하다.
1. 상단 영역 최적화
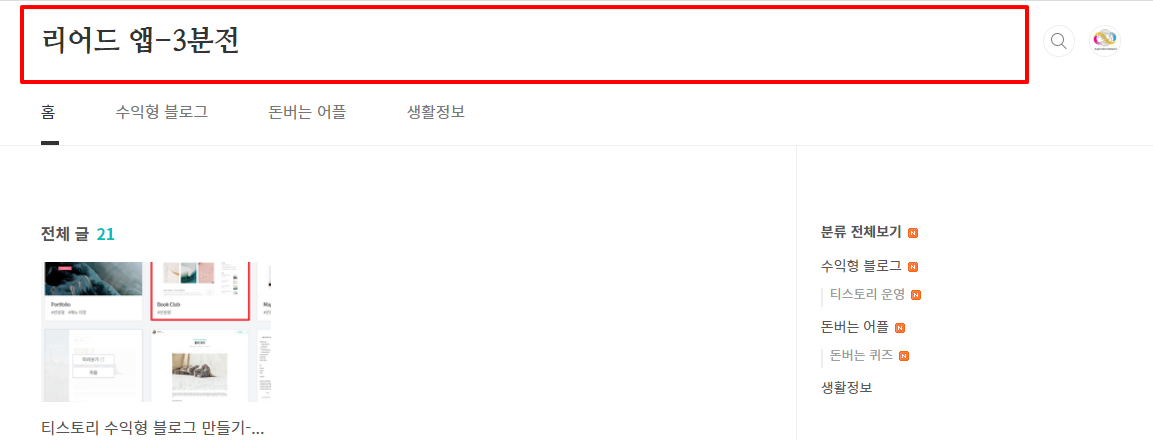
기본 Book Club 상단 블로그명
블로그명을 상단에 표시하는 것이 필요하겠지만, 불필요하게 상단을 제거해 조금이나마 빠른 로딩 유도한다. 필요에 따라 그냥 둬도 상관없다.
블로그 상단은 광고 표출이 가장 잘되는 곳으로 이 부분을 최대한 활용하는 것이 필요하다.

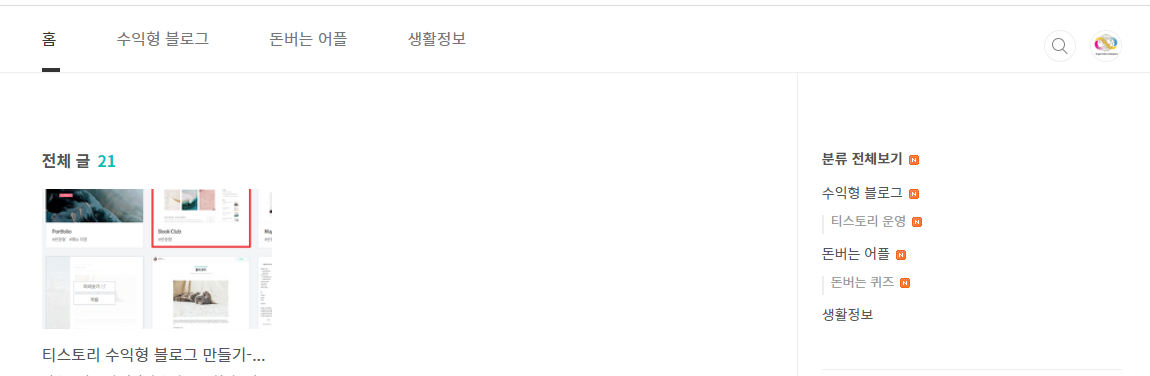
<h1>
<a href="https://dragonwisdom.tistory.com/">
<s_if_var_logo>
<img src="" alt="리워드 앱-3분전">
</s_if_var_logo>
<s_not_var_logo>
리워드 앱-3분전
</s_not_var_logo>
</a>
</h1>
- HTML편집
- Ctrl + F 키를 눌러 "_blog_link_"를 검색
- 또는 30라인 ~39라인 삭제
- 적용

- 변경 확인

2. 홈 화면 콘텐츠 리스트 최적화
썸네일 관련해서는 CSS 편집이 필요하다.
홈 화면 포스팅 썸네일 크기 변경하여 노출 비율을 1:1로 만들기
- 기본 설정 16:9 비율보다 1:1 비율이 가독성이 좋으며 리스트 타입을뉴북으로 설정한다.

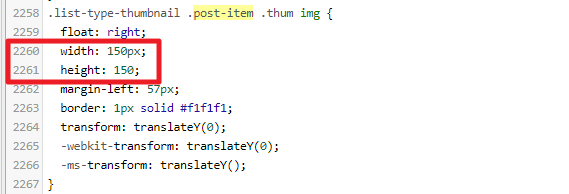
- Ctrl + F 키를 눌러 "list-type-thumbnai"를 검색
- 또는 2260라인 ~2261라인 width: 126px / height: auto를 width: 150px / height: 150
- 꼭 적용을 클릭한다.

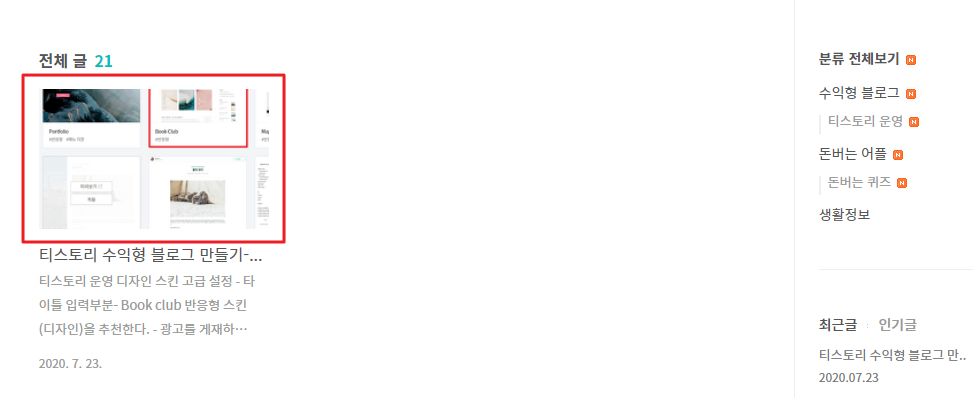
-썸네일의 형태는 정사각형으로 바뀌었을 것이다. 하지만, 썸네일에 표시되는 이미지가 잘리거나, 비율이 달라져서 표현된다. 그 이미지 비율을 정사각형에 딱 들어맞도록 조정해야 한다.
- HTML편집 수정
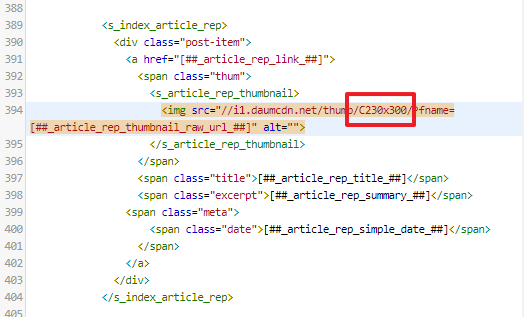
- Ctrl + F 키를 눌러 "index_article_rep"를 검색
- 또는 389라인 ~ 404라인 중 394라인 C 230x300으로 되어 있는 것을 R200x200으로 변경한다.
- 꼭 적용을 클릭한다.

-확인

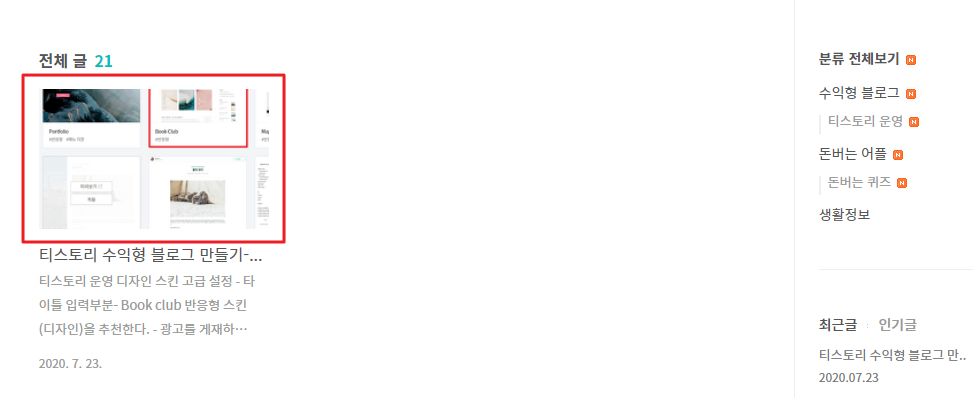
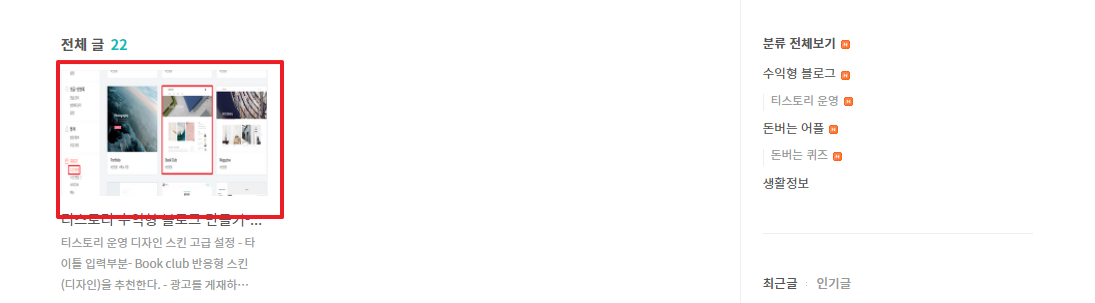
3. 썸네일 이미지 표출 설정
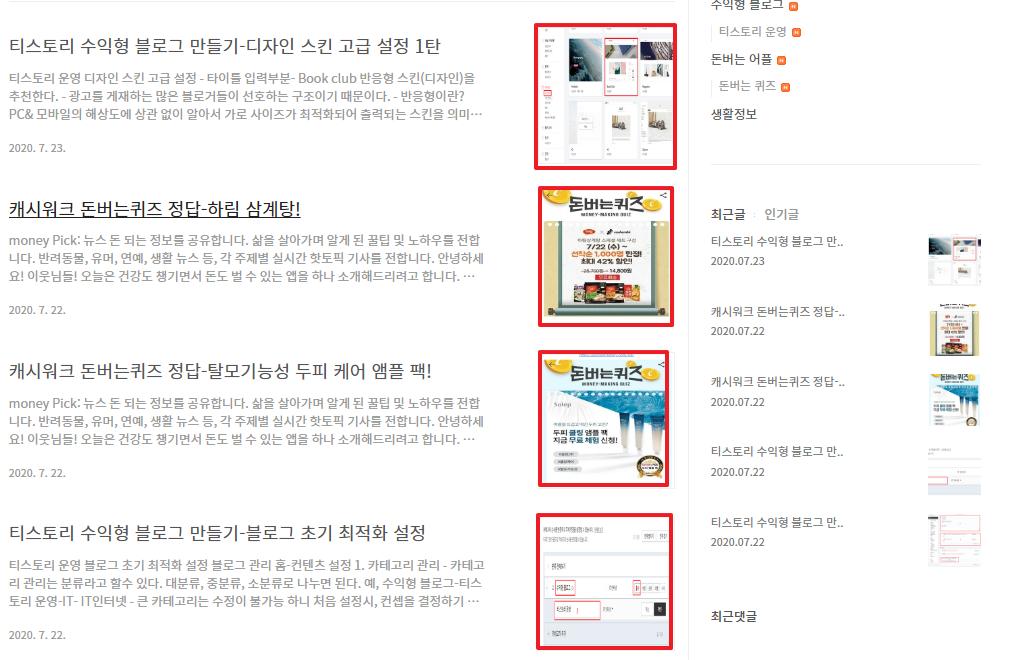
기본 설정은 썸네일 이미지가 전체 이미지가 아니 부분 이미지로 표출된다.

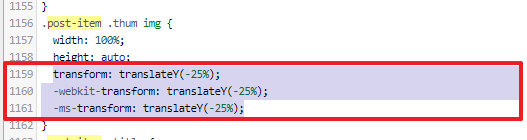
-CSS편집
- Ctrl + F 키를 눌러 "post-item"를 검색
- 또는 1156라인 ~ 1161라인 중 1159라인~1161라인 삭제.
- 꼭 적용을 클릭한다.

- 확인

- 수정을 해도 썸네일 표시 영역 하단에 약간의 공백이 생긴다. 이 부분도 처리한다.
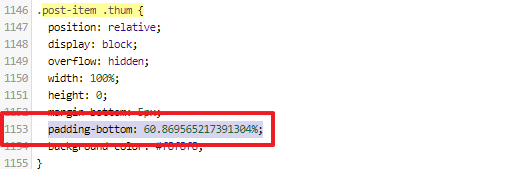
-CSS 편집
- Ctrl + F 키를 눌러 "post-item. thum"를 검색
- 또는 1146라인 ~ 1155라인 중 1153라인 padding-bottom을 56% 수정.
- 꼭 적용을 클릭한다.

마무리
- 이번 포스팅은 수익형 블로그 운영을 위한 티스토리 수익형 블로그 만들기-디자인 스킨 고급 설정 2탄에 대해 알아봤습니다.
- 다음 포스팅엔 수익형 블로그를 위한 글 제목 상단부 설정에 대하여 포스팅하겠습니다.
관련 글
2. 티스토리 수익형 블로그 만들기-블로그 이름 정하기 및 프로필 설정
3. 티스토리 수익형 블로그 만들기-블로그 초기 최적화 설정
4. 티스토리 수익형 블로그 만들기-디자인 스킨 고급 설정 1탄
5. 티스토리 수익형 블로그 만들기-디자인 스킨 고급 설정 2탄
마지막으로, 제 글을 끝까지, 읽어 주셔서 감사드립니다.
그래도 제 글이 도움이 되셨다면 공감과 댓글 부탁드립니다.
'수익형 블로그 > 티스토리 운영' 카테고리의 다른 글
| 티스토리 수익형 블로그 만들기- 모바일 긴 제목 잘리는 현상 설정 4탄 (0) | 2020.07.24 |
|---|---|
| 티스토리 수익형 블로그 만들기-디자인 스킨 고급 설정 3탄 (2) | 2020.07.24 |
| 티스토리 수익형 블로그 만들기-디자인 스킨 고급 설정 1탄 (0) | 2020.07.23 |
| 티스토리 수익형 블로그 만들기-블로그 초기 최적화 설정 (0) | 2020.07.22 |
| 티스토리 수익형 블로그 만들기-블로그 이름 정하기 및 프로필 설정 (0) | 2020.07.22 |





